Google Analytics для фотографов
Сегодня я поделюсь рецептом, как фотографу работать в Google Analytics. 4 года назад я работал администратором сайтов и порталов. Фотография была для меня только хобби. Тогда нужны были деньги, как никогда! Я стал засматриваться на SEO, так как это было расширение администраторских возможностей и зарплаты. Сейчас я жалею об упущенном времени, но я получил уникальный опыт, который стоит дорого, особенно, если продвижение ресурса отдавать сторонним компаниям.
И так, у вас есть свой ресурс, его даже посещают, форма обратной связи работает, имеется ТИЦ и PR, на сайте удачно вписана галерея - портфолио, но что вы знаете о своих потенциальных клиентах и сильных сторонах портфолио?
Думаю, не много: откуда они пришли (увидели рекламу, вбили адрес сайта в браузере, перешли со стороннего ресурса или попали на ресурс с органической выдачи) - всё это интересно, но недостаточно для оценки эффективности ваших действий по продвижению и сайта в целом.

Для меня главным инструментом аналитики служит Google Analytics. Это бесплатный счетчик, чтобы его установить, необходимо иметь FTP доступ к сайту и зарегистрироваться по следующей ссылке - регистрация в GA
После регистрации и установки кода счётчика на все страницы сайта - статистика начнет поступать, поступать, практически сразу, а раньше надо было ждать 12:00 по МСК следующего дня.
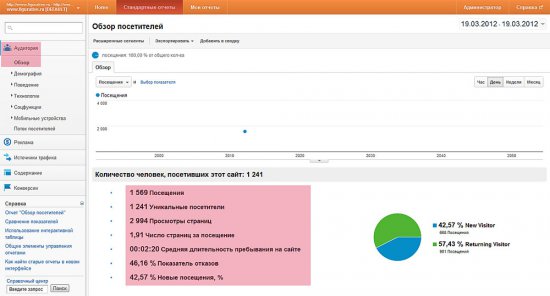
Интерфейс Google Analytics:
Первая рабочая вкладка на меню - Стандартные отчеты. Пункт Аудитория - Обзор. Я перечислю все её параметры.
Для нас это не аналитика (усвойте это для себя) - данные, которые изменяются, но не более.
В общем - статистика. Блок статистики без конкретных выводов ничто. Ну, посещают, просматривают сайт, пришли с VK, и что? Что нам это даёт, что мы можем сказать о пользователях?
Нет выводов - нет аналитики!
Извините, увлекся.
Основная проблема сайтов портфолио - отсутствие аналитики по вложенным деньгам в рекламу, контент и/или разработку сайта.
Наш сайт посещают, и посещают с поисковых систем по ключевым словам, рефералы - пришли с ссылок размещенных на других сайтах. Вообще, данный топик надо было назвать: допиливаем счётчик GA для фотографов.
Я покажу как можно, благодаря расширенным настройкам счётчика вести статистику и аналитику кликов по картинкам портфолио.
Галерею, где нажатие на картинку (фотографию, кнопку, скачивание файла) в HTML версии выглядит так
Как мы видим, изменения коснулись ссылок на увеличенные картинки - код Ява скрипта будет передавать в Google Analytics информацию о количестве кликов, времени - сколько картинка была открыта, пока пользователь не кликнул на любую другую ссылку, так же, подтягиваются и данные по каждому каналу - откуда пришли пользователи. Нам этого будет достаточно для первых выводов.
Давайте подробнее рассмотрим код и учтём некоторые мелочи. Вид ссылки:
Вот эту часть не меняем:
А вот это те самые мелочи, которые необходимо учесть:
Для нас это метка, по которой мы будем искать клик в GA. Это код foto/index/7-fishermen приписывает картинке параметр, который переводит клик в страницу. Т.е ГА теперь считает, что была открыта страница foto/index/7-fishermen
Для удобной работы с аналитикой и статистикой необходимо, чтобы параметр новой ссылки имел общий вид для всех картинок в портфолио. На примере foto/index/7-fishermen я покажу, как я организовал данный вид:
После размещения допиленных ссылок на сайте мы имеем возможность вести статистику кликов по картинкам / фотографиям и даже исходящим ссылка, если они помечены нашим способом. Для этого необходимо зайти в раздел Содержание -> Содержание сайта -> Страницы.
Работает, опробовано на сайте фотографа Дениса Чудинова
Многие фотографы делают свои сайты - это их визитная карточка и портфолио для поиска клиентов.
И так, у вас есть свой ресурс, его даже посещают, форма обратной связи работает, имеется ТИЦ и PR, на сайте удачно вписана галерея - портфолио, но что вы знаете о своих потенциальных клиентах и сильных сторонах портфолио?
Думаю, не много: откуда они пришли (увидели рекламу, вбили адрес сайта в браузере, перешли со стороннего ресурса или попали на ресурс с органической выдачи) - всё это интересно, но недостаточно для оценки эффективности ваших действий по продвижению и сайта в целом.

Для меня главным инструментом аналитики служит Google Analytics. Это бесплатный счетчик, чтобы его установить, необходимо иметь FTP доступ к сайту и зарегистрироваться по следующей ссылке - регистрация в GA
После регистрации и установки кода счётчика на все страницы сайта - статистика начнет поступать, поступать, практически сразу, а раньше надо было ждать 12:00 по МСК следующего дня.
Интерфейс Google Analytics:
Первая рабочая вкладка на меню - Стандартные отчеты. Пункт Аудитория - Обзор. Я перечислю все её параметры.
- Посещения - все посещения сайта, включая ботов;
- Уникальные посещения - посещения сайта, исключая ботов.
- Просмотры страниц - Просмотр страниц всеми посетителями (посещения);
- Число страниц за посещение - В народе это показатель ещё называют "глубиной просмотра страниц";
- Средняя длительность пребывания на сайте - Время, проведённое посетителем на сайте. Показатель, измеряемый в часах, минутах и секундах;
- Показатель отказов - процент посещений сайта, во время которых было просмотрено не более одной страницы или при которых посетитель покинул сайт со страницы входа (целевой страницы). Этот показатель позволяет определить качество посещения;
Многие SEO компании данный отчёт преподносят как seo-аналитику и клиенты ведутся =(
Для нас это не аналитика (усвойте это для себя) - данные, которые изменяются, но не более.
В общем - статистика. Блок статистики без конкретных выводов ничто. Ну, посещают, просматривают сайт, пришли с VK, и что? Что нам это даёт, что мы можем сказать о пользователях?
Нет выводов - нет аналитики!
Основная проблема сайтов портфолио - отсутствие аналитики по вложенным деньгам в рекламу, контент и/или разработку сайта.
Наш сайт посещают, и посещают с поисковых систем по ключевым словам, рефералы - пришли с ссылок размещенных на других сайтах. Вообще, данный топик надо было назвать: допиливаем счётчик GA для фотографов.
Я покажу как можно, благодаря расширенным настройкам счётчика вести статистику и аналитику кликов по картинкам портфолио.
Галерею, где нажатие на картинку (фотографию, кнопку, скачивание файла) в HTML версии выглядит так
<a href="/images/portfolio/image7.jpg" >View</a><a href="/images/portfolio/image7.jpg" onmouseup="jаvascript:_gaq.push(['_trackPageview','/foto/index/7-fishermen']);">View</a>Как мы видим, изменения коснулись ссылок на увеличенные картинки - код Ява скрипта будет передавать в Google Analytics информацию о количестве кликов, времени - сколько картинка была открыта, пока пользователь не кликнул на любую другую ссылку, так же, подтягиваются и данные по каждому каналу - откуда пришли пользователи. Нам этого будет достаточно для первых выводов.
Давайте подробнее рассмотрим код и учтём некоторые мелочи. Вид ссылки:
<a href="/images/portfolio/image7.jpg" onmouseup="jаvascript:_gaq.push(['_trackPageview','/foto/index/7-fishermen']);">View</a>Вот эту часть не меняем:
onmouseup="jаvascript:_gaq.push(['_trackPageview', А вот это те самые мелочи, которые необходимо учесть:
'/foto/index/7-fishermen'Для нас это метка, по которой мы будем искать клик в GA. Это код foto/index/7-fishermen приписывает картинке параметр, который переводит клик в страницу. Т.е ГА теперь считает, что была открыта страница foto/index/7-fishermen
Для удобной работы с аналитикой и статистикой необходимо, чтобы параметр новой ссылки имел общий вид для всех картинок в портфолио. На примере foto/index/7-fishermen я покажу, как я организовал данный вид:
- foto - категория нажатия, т.е. на что нажимают, тут у меня foto - фотография, banner - Баннер, outgoing - исходящая ссылка
- index - на какой странице нажали на фотографию, ссылку и Баннер
- 7-fishermen - название моей картинки. Я каждой картинке дал своё название и номер. Т.е., если у меня в портфолио будет 100 картинок, каждая из них будет иметь вид этого блока 1-name, 2-name .. 100-name
После размещения допиленных ссылок на сайте мы имеем возможность вести статистику кликов по картинкам / фотографиям и даже исходящим ссылка, если они помечены нашим способом. Для этого необходимо зайти в раздел Содержание -> Содержание сайта -> Страницы.

Данный метод прост, но имеется тут один минус, количество просматриваемых страниц увеличивается за счет открытых картинок, так как для ГА это уже не клик по картинке, который не фиксировался - это новая страница.
Работает, опробовано на сайте фотографа Дениса Чудинова

Комментариев 0