Lightroom: 500px Plugin
Сегодня я расскажу, как можно экспортировать фотографии из Lightroom в 500 px.
Креативный фото класс, творческие гики и фотографы знают о существовании популярного ресурса фотохостинга 500 px с отличным сообществом творческих людей со всего мира.

Начнем погружение: Для экспорта обработанных фотографий из Lightroom в 500 px нам потребуется:
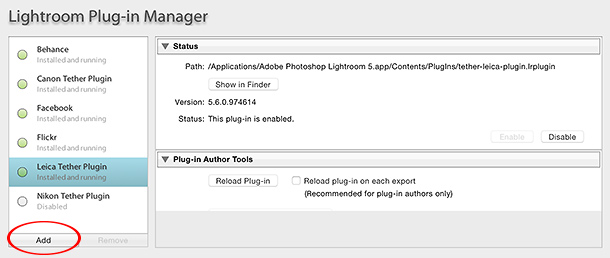
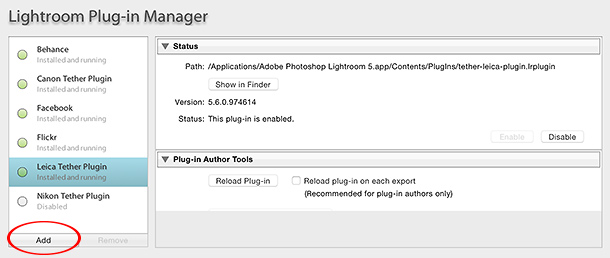
Открываем Lightroom, Вкладка File → Plug-in Manager. В открывшемся окне Lightroom Plug-in Manager кликаем на Add и указываем путь на своём ПК к скаченному плагину.
После добавления плагина во вкладке Publish Services появится 500px. Остаётся только авторизироваться и настроить некоторый функционал для экспорта.
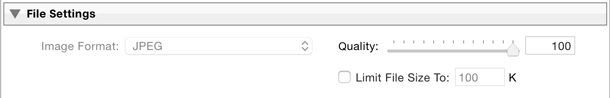
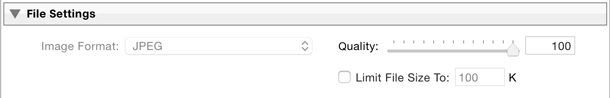
- File Setting:

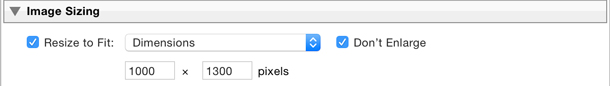
Image Size - контроль за размером фотографии на сайте 500px.
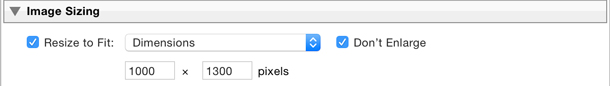
- Resize to Fit / Изменение размера изображения по следующим параметрам:
- Don't Enlarge - чекбокс, который отвечает за увеличение фотографии в случае, если размер фото не достаёт до выбранного варианта на сайте.

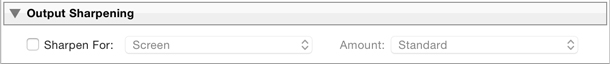
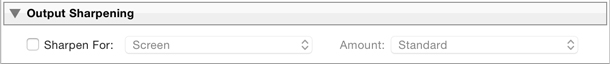
Output Sharpening
- Sharpen For
- Amount (Low - Standard - High)

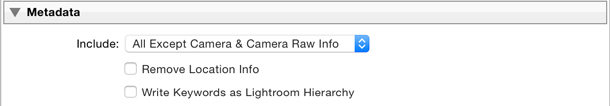
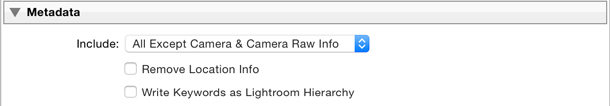
Metadate
- Include
- Remove Location Info
- Write Keywords as Lightroom Hierarchy

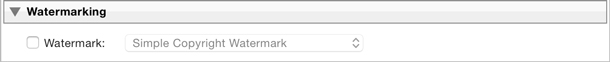
Watermarking
Как добавить Watermark я уже писал в посте Lightroom: Watermark

Скачать плагин 500 pxPublisher можно с официального сайта 500 px
Креативный фото класс, творческие гики и фотографы знают о существовании популярного ресурса фотохостинга 500 px с отличным сообществом творческих людей со всего мира.

Начнем погружение: Для экспорта обработанных фотографий из Lightroom в 500 px нам потребуется:
- Lightroom
- аккаунт на сайте 500px.com
- Официальный плагин от разработчиков 500px — 500 pxPublisher.lrplugin
- интернет.
[media=http://www.youtube.com/watch?v=hGnUzbevN6M]
Открываем Lightroom, Вкладка File → Plug-in Manager. В открывшемся окне Lightroom Plug-in Manager кликаем на Add и указываем путь на своём ПК к скаченному плагину.

После добавления плагина во вкладке Publish Services появится 500px. Остаётся только авторизироваться и настроить некоторый функционал для экспорта.
Lightroom 500 px: Функционал
- File Setting:
- Image Format — JPEG (всегда);
- Quality — 100: (в процентах).

Image Size - контроль за размером фотографии на сайте 500px.
- Resize to Fit / Изменение размера изображения по следующим параметрам:
- Long Edge - изменения изображения по большему краю (Я использую только этот вариант);
- Width & Height - изменения изображения по ширине и высоте (строго по указанным данным высоты и ширины);
- Dimensions - изменения изображения в пользу строго соотношения сторон;
- Megapixels - изменения изображения с учетом мегапикселей (К примеру, добавлять фотографии с разрешением сторон равным 5 мегапикселей).
- Don't Enlarge - чекбокс, который отвечает за увеличение фотографии в случае, если размер фото не достаёт до выбранного варианта на сайте.

Output Sharpening
- Sharpen For
- Screen
- Matte Paper
- Glossy Paper.
- Amount (Low - Standard - High)

Metadate
- Include
- Copyright Only
- Copyright & Contact Info Only
- All Except Camera & Camera Raw Info
- All Metadata.
- Remove Location Info
- Write Keywords as Lightroom Hierarchy

Watermarking
Как добавить Watermark я уже писал в посте Lightroom: Watermark

Скачать плагин 500 pxPublisher можно с официального сайта 500 px
Комментариев 0