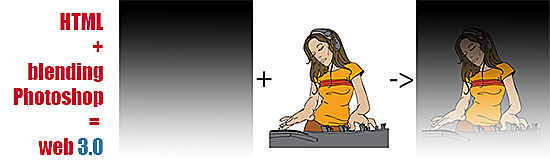
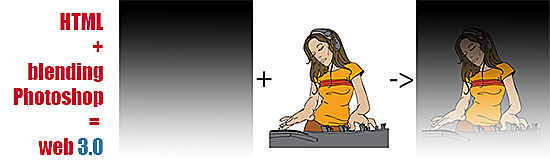
Blending + CSS
Если вы часто пользуетесь таким софтом, как Photoshop и Illustrator, вы точно знаете, как можно создавать очень интересные эффекты с помощью режимами наложения/смешивания (blending). К тому же, спрос на учебную литературу существует, к примеру по запросу "photoshop blending tutorial" на Amazon можно найти 200.000 результатов, а это прямое следствие факта спроса и потребности.

Напоминаем, что инструмент смешивания работает для нескольких слоёв, а сейчас и для папок, так можно изменить насыщенность или "убить цвет" смешав один вариант с другим.
Компания Adobe совместно с независимыми экспертами и w3.org разрабатывают новые стандарты для HTML + CSS: "blend-mode", которые могут принимать следующие значения:
По сути, это все значения из Photoshop, Flash , Illustrator и InDesign. А для тех, кто интересуется CSS, вот вариант будущего оформления стилей:
Когда работает режим наложения, он взаимодействует с каждым элементом, который отображается в background и blend-mode.

Напоминаем, что инструмент смешивания работает для нескольких слоёв, а сейчас и для папок, так можно изменить насыщенность или "убить цвет" смешав один вариант с другим.
Компания Adobe совместно с независимыми экспертами и w3.org разрабатывают новые стандарты для HTML + CSS: "blend-mode", которые могут принимать следующие значения:
- normal
- plus
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
По сути, это все значения из Photoshop, Flash , Illustrator и InDesign. А для тех, кто интересуется CSS, вот вариант будущего оформления стилей:
<div style="background: url('gradient.jpg');"><img style="blend-mode: overlay;" src="url('dj.jpg')"/>Когда работает режим наложения, он взаимодействует с каждым элементом, который отображается в background и blend-mode.
Комментариев 0